Respuestas: 0 Vistos: 614  Colorear los fondos de Post-It y Anuncios Colorear los fondos de Post-It y Anuncios
El siguiente tutorial le permitirá mostrar un color específico para materiales pegajosos y los avisos en su foro Foroactivo. De esta manera los mensajes importantes se resaltarán en sus sub-foros .
Este tutorial es aplicable a las siguientes versiones foro: phpbb2, phpbb3, punbb, and invision
Antes de hacer cualquier cambio , asegúrese de que el foro cumple las siguientes condiciones:
- JavaScript gestión de códigos se activa
 1. El JavaScript 1. El JavaScript
El primer paso de este tutorial es para instalar el Javascript en su tablero . Esto nos permitirá añadir una clase a las células que contienen las imágenes adhesivas y del aviso. Ir a Panel de Administración > Modulos > Gestión de códigos JavaScript y crear un nuevo script con los siguientes configuraciones.
Placement : En los sub-foros
Si utilizas phpbb2, punbb o invision pega este código :
CODE: Select Content
- Código:
$(function() { /* add a class to the cells of announcements */ $('img[src="http://url_image_annonce.jpg"]').closest('tr').addClass('annonce'); /* add a class to the cells of stickies */ $('img[src="http://url_image_Note.jpg"]').closest('tr').addClass('Note');});
de lo contrario pega este código para phpbb3 :
- Código:
$(function() { /* add a class to the cells of announcements */ $("dl.icon[style*='http://url_image_annonce.jpg']").addClass("annonce"); /* add a class to the cells of stickies */ $("dl.icon[style*='http://url_image_Note.jpg']").addClass("Note");});
Modifications :
En ambas secuencias de comandos, asegúrese de cambiar las URL de las imágenes con los que utiliza en su tema:
- http://url_image_annonce.jpg : La URL de la imagen utilizada para anuncios
- http://url_image_Note.jpg : La URL de la imagen utilizada para Stickies
Cuando haya terminado asegúrese de guardar la secuencia de comandos . 
 2. The CSS 2. The CSS
Ahora que la secuencia de comandos se instala , una clase se añadirá a las células de stickies y anuncios . Vamos a utilizar estas clases para aplicar un estilo a ellos. Ir a Panel de Administración > Visualización > Colores > CSS stylesheet y pegar el código que corresponde a su versión foro.
phpBB2, punBB e Invision :
- Código:
tr.annonce td {background-color:#COLOR!important;} /* modify the background color of announcements */tr.Note td {background-color:#COLOR!important;} /* modify the background color of stickies */
phpBB3 :
- Código:
dl.annonce {background-color:#COLOR!important;} /* modify the background color of announcements */dl.Note {background-color:#COLOR!important;} /* modify the background color of stickies */
Modificaciones:
Para ambas versiones, reemplace #COLOR con el código de color de su elección.
- Herramienta: http://www.colorpicker.com/
Nota :
Si está familiarizado con CSS, se puede aplicar un estilo más perfecto en PostIt y anuncios, tales como color de la fuente específica, un tipo de letra diferente, etc ..
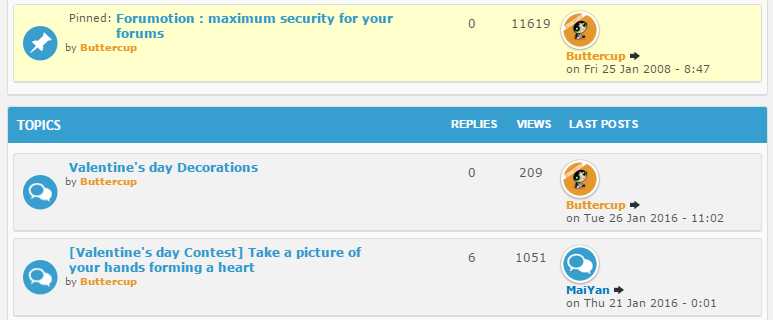
h2]img]https://i.servimg.com/u/f39/18/51/81/51/09615110.png[/img]
3. Adicionales: iconos en los mensajes, anuncios globales, etc...[/h2]
El tutorial anterior se centra principalmente en cambiar el color de fondo de PostIt y anuncios , se puede aplicar esto a las diferentes células en su foro mediante la modificación de la secuencia de comandos de base. Por ejemplo se puede aplicar a los anuncios globales mediante la URL de la imagen asociada a los anuncios globales, o iconos de temas, utilizando la URL de las imágenes utilizadas para sus diversos iconos.
Por ejemplo, si queremos añadir un color para las células que contienen el icono  , ,
basta con utilizar el script y CSS a continuación:
phpBB2, punBB e Invision :
- Código:
$(function() { /* add a class to topics with the icon Résolu */ $('img[src="http://r24.imgfast.net/users/2913/10/00/00/smiles/505812.png"]').closest('tr').addClass('resolu');});
phpbb3 :
- Código:
$(function() { /* add a class to topics with the icon Résolu */ $("dd.dterm[style*='http://forum.forumactif.com/users/2913/10/00/00/smiles/505812.png']").closest("dl.icon").addClass("resolu");});
phpBB2, punBB e Invision :
- Código:
tr.resolu td {background-color:#COLOR!important;} /* modify the background color */
phpbb3 :
- Código:
dl.resolu {background-color:#COLOR;} /* modify the background color */
Explicación:
En el script, simplemente cambiar la dirección URL de la imagen, y la clase agregamos aquí: addClass("resolu"); ( thus changes from "annonce" or "Note" to "resolu" ). Si no cambia esta clase , el script no funcionará correctamente.
Este tutorial fue escrito por Matriochka del Foro de Asistencia en Francés, Traducido al español por Miko.
|
 22/7/2016, 11:54 pm
22/7/2016, 11:54 pm







 1. El JavaScript
1. El JavaScript ,
,