Cabe destacar que este tutorial solo vale para las versiones PHPBB2 y PunBB
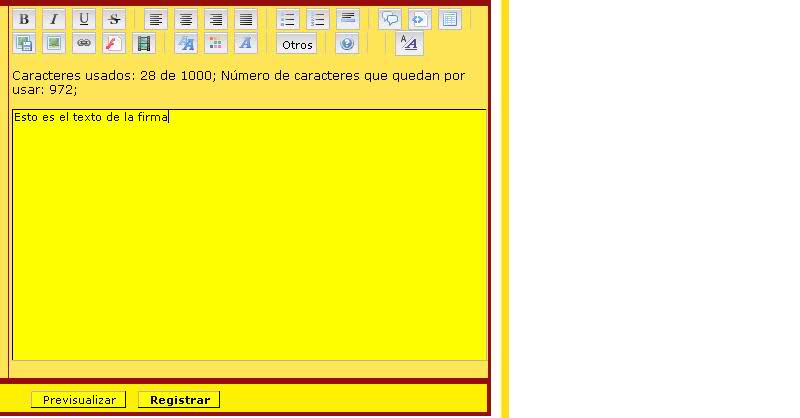
Definicion:Con este sencillo tutorial podremos añadir un fantástico contador de carácteres restantes para la firma, de forma que un usuario, cuando modifique su firma para añadir algo o lo que sea, sepa cuantos carácteres le quedan para llegar al tope, quedando así:

Esto lo conseguiremos con un sencillo script que usa la librería Jquery, una de las librerías del lenguaje JavaScript, y que, como sabéis, ya trae incluidos los foros de ForoActivo, por lo que podemos hacer uso de ella.
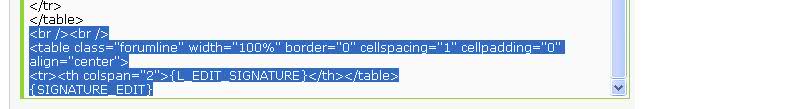
Vamos al PA--->Visualización--->Templates--->Perfil-->Y editamos el template llamado profile_edit_signature, y, en la parte final del template, debemos localizar el siguiente fragmento de código:

En realidad no vamos a borrar nada de código, simplemente es para situarnos. Y, después de los separadores de HTML (los
), añadimos el script JQuery que será una función que cuenta los carácteres escritos y por escribir en la firma:
- Código:
<script>
jQuery(document).ready(function() {
jQuery('#text_editor_textarea').before('<p>Caracteres usados: <span id="sig_count">-</span> de 1000; Número de caracteres que quedan por usar: <span id="sig_recoursive">-</span>;</p>').keyup(function() {
tet = jQuery('#text_editor_textarea').val();
jQuery('#sig_count').html(tet.length);
jQuery('#sig_recoursive').html(1000 - tet.length);
});
});
</script>
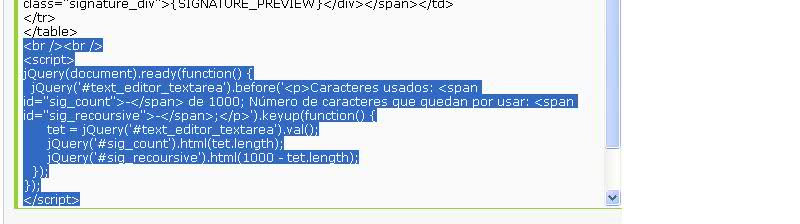
De modo que quedará así la cosa:

Luego solo nos queda guardar los cambios en el template, y listo.
Tutorial redactado por: invisible, Staff ForoActivo. - 29.10.10
El script Jquery ha sido creado por Rey! también perteneciente al Staff de ForoActivo
Copyrigth © FOROACTIVO.COM




