  |
(#1) | ||||||||||||||||||||||||||||||
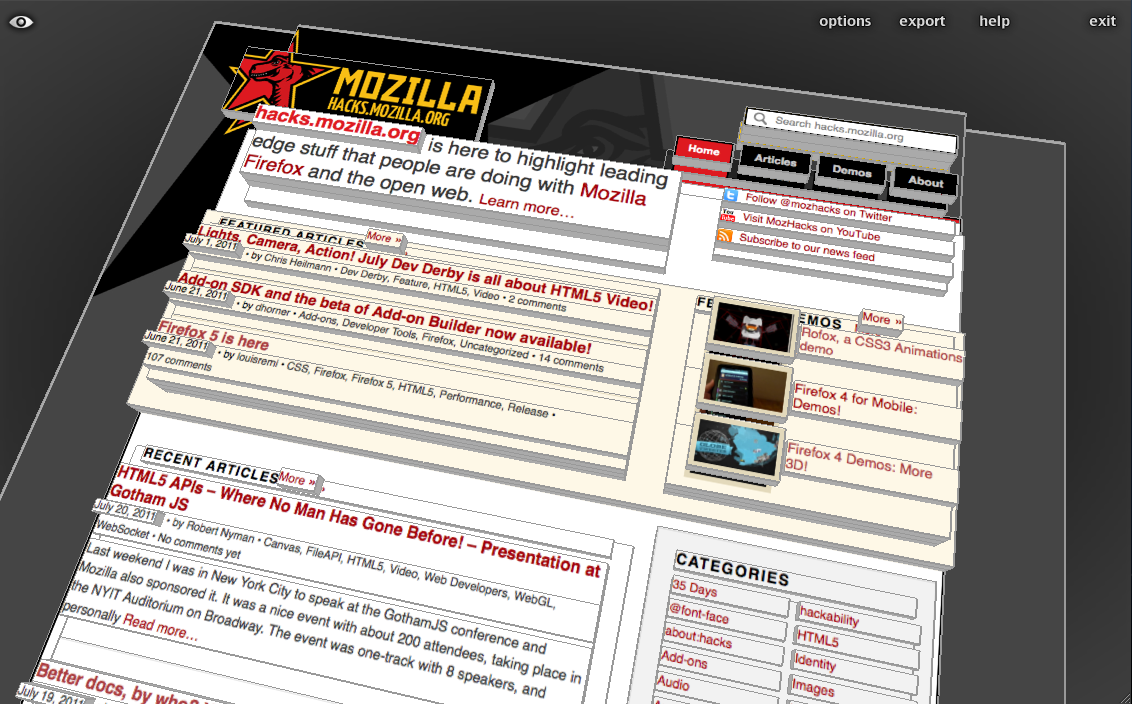
 Inclinación: Visualice su página web en 3D - 8/8/2011, 10:58 am Inclinación: Visualice su página web en 3D - 8/8/2011, 10:58 am Inclinación es una extensión para Firefox que te permite visualizar cualquier página web árbol DOM en 3D. Está siendo desarrollado por Victor Porof (desarrollador 3D responsable con la extensión de Firefox en sí mismo), junto con Cedric Vivier (la creación de un WebGL equivalente optimizado para la canvas.drawWindow privilegiada, ver # 653 656 ) y Rob Campbell (el primero que pensó en crear un 3D visualización de una página web). Todo comenzó inicialmente como un proyecto del Google Summer of Code, pero ahora, con un entusiasta equipo detrás de él y cuenta con muchas nuevas ideas y se ha convertido en un desarrollador activo del proyecto Herramientas. Inclinación es una nueva y divertida extensión de Firefox, enfocadas en crear una visualización en 3D de una página web. Dado que el DOM es esencialmente una representación en forma de árbol de un documento, esta herramienta de capas cada nodo basado en el que anidan en el árbol, creando montones de elementos, cada uno con una profundidad correspondiente y ser de textura de acuerdo con la representación de página web propia. A diferencia de otras herramientas de desarrollo o de los inspectores, de inclinación permite un análisis inmediato de la relación entre las distintas partes de una página web de una manera gráfica, sino también por lo que es fácil que alguien vea oscurecida o fuera de la página de elementos. Por otra parte, además de las pilas 3D, diversas informaciones está disponible bajo petición, con respecto al tipo de cada nodo, id, class, u otros atributos si está disponible, proporcionando una manera de inspeccionar (y editar) las propiedades internas HTML y otros. Sobre la base de WebGL La visualización se dibuja con WebGL, de dinámica, rápida, en el navegador de representación. En la inicialización, inclinación crea objetos individuales 3D (las estructuras que describen cómo la geometría de la página web parece), utilizando el DOM, con el cuerpo como la capa más baja y la base del documento en el que los nodos descendientes son capas. Para cada nivel sucesivo, otra plataforma está construida, añadiendo profundidad a la página web de malla 3D. Por ejemplo, las pilas se construyen a partir de DIVs, leyendas urbanas, o de cualquier nodo que contiene a los niños. Controles Controlar la visualización se realiza mediante una rueda de desplazamiento virtuales (arcball), que gira en torno a los ejes X e Y. Otros eventos del ratón existen para el control de derrape, cabeceo, balanceo, pan, zoom, así como varios atajos de teclado adicional. El controlador no está vinculada a estos periféricos sólo sin embargo, por lo que es accesible y fácilmente escalable para otros métodos de entrada o dispositivos. Haga doble clic en un nodo trae a colación el As Cloud9 editor IDE, mostrando la información más útil sobre el nodo y el código HTML interno. Inténtelo Usted puede encontrar el código fuente de inclinación y la extensión más reciente se basa en Github , y un blog con actualizaciones de desarrollo hito en blog.mozilla.com / tilt . Por ahora, para probar la extensión, sólo tiene que descargar la última versión estable ( tilt.xpi : descargar el archivo, abrirlo con Firefox o Drag'n caer en Firefox ), instalarlo y búsqueda de inclinación dentro del menú Herramientas. O bien, puede utilizar las teclas Ctrl + Shift + L (o Comando + Mayúsculas + L, si estás en un Mac) para iniciar la visualización. Cerca de él en cualquier momento con la tecla Esc. Obras de inclinación con cualquier página web, por lo que incluso puede inspeccionar este blog para ver cómo se ve en 3D.  Futuro Más funciones están a punto de ser añadido, algunos de los cuales son: la modificación y actualización de la página web de la malla en 3D sobre la marcha (como los cambios de página web, la exposición de CSS se transforma para cada nodo, además de la personalización de capacidad de la pila, el grosor, la transparencia, etc), haciendo que los elementos con la posición absoluta o flota de manera diferente (por ejemplo, flotando por encima de la página web en función de su z-index), creando un ambiente más amistoso con el desarrollador y una mejor integración con el editor de As y las herramientas de desarrollo de Firefox. (Destacando el seleccionado vista previa nodo, instantánea en 3D), la exportación de la visualización de otros navegadores o aplicaciones (como un archivo de los objetos en 3D, probablemente. Obj y / o COLLADA). El mayor logro será conseguir una navegación sin 3D entre páginas web, como en un entorno 2D normal. Para más información sobre las próximas tareas de la visita TODO.md lista. Fuente: Mozilla Hacks
« Tema Anterior | Próximo Tema »
| ||||||||||||||||||||||||||||||








 Linear Mode
Linear Mode










