 Supervisor |
"> | 
| Underground | |
|  Efecto en bbcodes Efecto en bbcodes - 23/10/2010, 1:41 pm
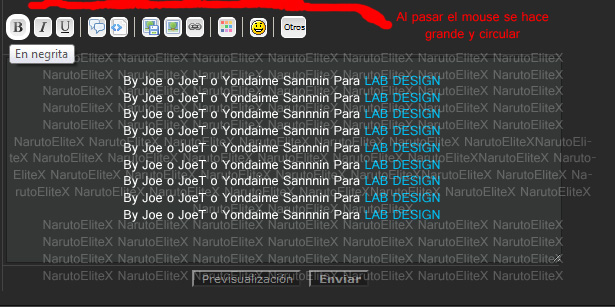
Primer paso.Bueno para hacer este efecto no necesitas mas que puro CSS que claro yo lo eh creado Panel de Administracion-> Visualización-> Imagenes & Colores-> Colores-> CSSSegundo Paso.Ahora insertamos este codigo - Código:
a.button1, input.button1, a.button2, input.button2, button.button2 {
background-color: #BD0404;
background-repeat: repeat;
background-position: top left;
border: solid 1px white;
-webkit-border-top-right-radius:5px;
-webkit-border-top-left-radius:5px;
border-top-right-radius:5px;
border-top-left-radius:5px;
-moz-border-radius-topright:5px;
-moz-border-radius-topleft:5px;
-webkit-border-bottom-right-radius:5px;
-webkit-border-bottom-left-radius:5px;
border-bottom-right-radius:5px;
border-bottom-left-radius:5px;
-moz-border-radius-bottomright:5px;
-moz-border-radius-bottomleft:5px;
}
a.button1:hover, input.button1:hover, a.button2:hover, input.button2:hover, button.button2:hover {
background-image: #8F0000;
background-repeat: repeat;
background-position: top left;
border: solid 4px white;
-webkit-border-top-right-radius:10px;
-webkit-border-top-left-radius:10px;
border-top-right-radius:10px;
border-top-left-radius:10px;
-moz-border-radius-topright:10px;
-moz-border-radius-topleft:10px;
-webkit-border-bottom-right-radius:10px;
-webkit-border-bottom-left-radius:10px;
border-bottom-right-radius:10px;
border-bottom-left-radius:10px;
-moz-border-radius-bottomright:10px;
-moz-border-radius-bottomleft:10px; 
|
| Permisos de este foro: | No puedes responder a temas en este foro.
Código [IMG] está Activado Código HTML está Activado
|
|
|





